오늘은 피그마를 실무에서 사용할 때 가장 유용하다는 베리언트에 대해 알아보고 간단한 실습을 해보려고 한다. 이 기능을 숙지한다면 반복되는 토글 버튼, 동일 이미지의 음영 여부 등 각각 복사 붙여 넣기 하는 게 아니라 디자인패널에서의 옵션 선택으로 빠르게 적용할 수 있다.

말로만 설명하면 너무 어렵게만 느껴지는 베리언츠, 간단한 예제를 함께 따라 해보자!
베리언트란?
베리언트 Variants는 컴포넌트 세트를 만들고 더 체계적으로 사용하는 피그마의 기능이다.
이해하기 쉬운 예를 들면 우리가 화면에 특정 데이터를 입력할 때, 정상인 경우는 초록 윤곽선인 창 경고일 때는 노란 윤곽선인 창 오류일 때는 빨간 윤곽선인 창으로 표시되는 걸 볼 수 있다. 작업할 때 상황에 따라 매번 윤곽선을 새롭게 그리는 게 아니라, 이 세 가지 경우에 대해 미리 서식을 지정해 두고 나중에 필요시 옵션(초록, 노란, 빨간)을 선택해 적용할 수 있도록 돕는 기능이다.
직접 아래의 예시를 따라 하며 익혀보자.
step 1. 컴포넌트 생성하기

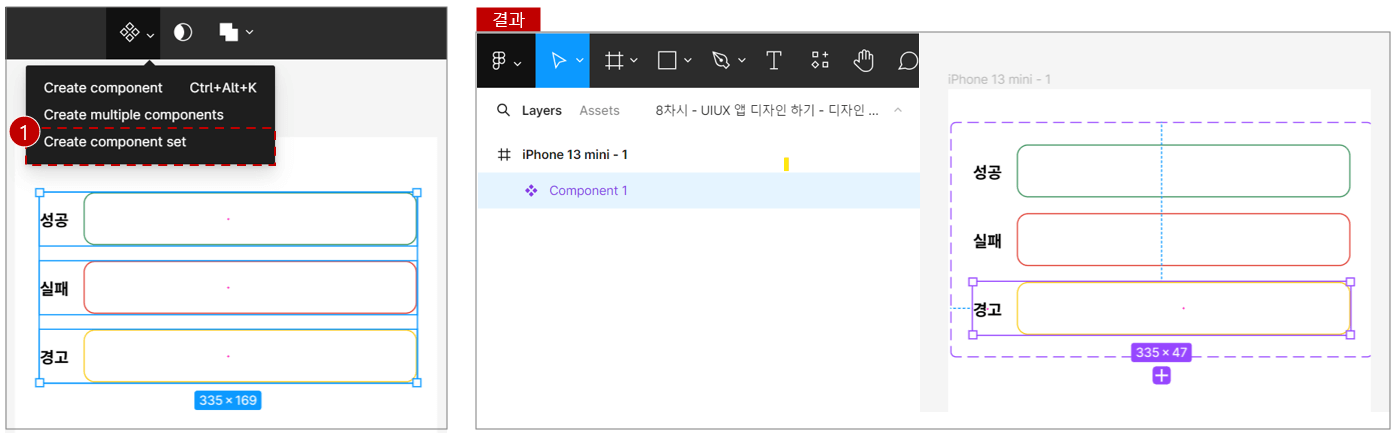
옵션 만들기 > 전체 선택 > Create component set
먼저 옵션을 그려준다. 예시는 선택하는 옵션(성공, 실패, 경고)에 따라 네모 창 윤곽선 색이 변하도록 만들어주려고 하기 때문에 세 가지 옵션에 따른 이미지를 만들어 전체 선택 후 상단 컴포넌트 버튼에서 Create component set를 선택한다.
step 2. 생성된 베리언트에 각 Property 이름 지정

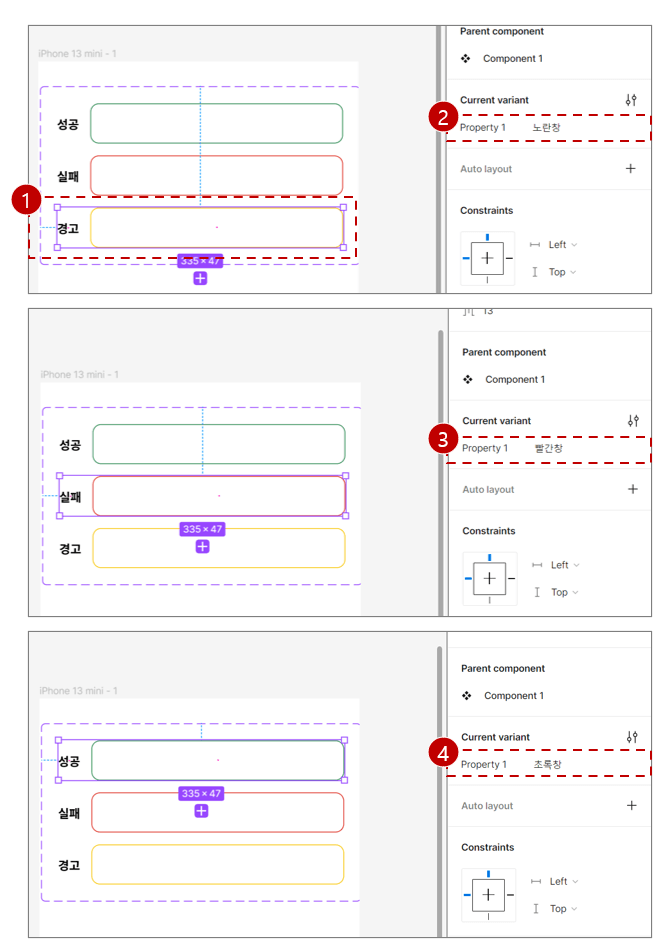
각 옵션 선택 > Current variant > Property > 이름 지정
step1을 통해 컴포넌트를 생성하면 보라색 점선 대시 윤곽선이 생긴다. 이 컴포넌트에 포함된 각각의 옵션에 이름을 먼저 지정해 준다. 성공, 실패, 경고를 선택하고 오른쪽 디자인 패널에서 Current variant 아래 Property1에 각 옵션 이름을 지정한다.
이때, 컴포넌트로 묶여 있어 각 옵션 선택이 어려운 경우 레이어에서 선택하면 쉽다.
step3. 컴포넌트에서 불러오기

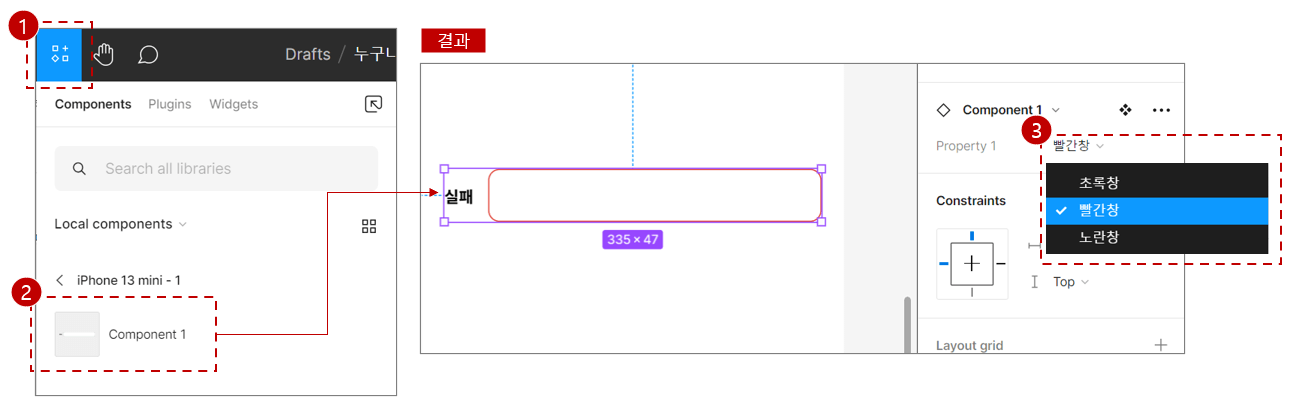
컴포넌트 불러오기 > 옵션 선택으로 결괏값 확인
왼쪽 상단 패널에서 컴포넌트메뉴에 들어가 내가 만들어둔 컴포넌트를 불러온다.
불러와진 컴포넌트를 선택하면 오른쪽 컴포넌트 프로퍼티에 선택박스가 보인다. step2에서 지정해 둔 옵션이름으로 표시되며, 초록창 빨간 창 노란 창 선택에 따라 화면에서 윤곽선 색상이 다르게 표시된다.
이렇게 텍스트 입력 창뿐만 아니라, 아이콘 선택 유무에 따라 음영의 유무가 선택되는 아이콘들과 같은 것도 이렇게 컴포넌트 생성 후 베리언트 기능을 입력해두면 쉽고 빠르게 다른 화면에서 적용할 수 있다. 특히, 앱을 디자인하는 경우 하단 탭바의 경우 on/off에 따라 달라지기때문에 베리언츠 기능을 많이 사용한다.
함께 보면 좋은 글
피그마 초보 기능 : 플러그인 언스플래쉬 기능으로 이미지 넣기 목업 이미지 넣기, 쇼핑몰 상품
피그마로 앱을 디자인할 때, 이미지를 넣어야 하는 경우가 많다. 실제 이미지가 아니더라도 UI 완성도를 높이기 위해 피그마에서 기본으로 제공하는 이미지를 넣어 보기 좋게 디자인할 수 있다.
heympost.com
Figma 초보 기능 : text, color 서식 지정해서 스타일 등록하기, 피그마 컬러 스타일
기획을 하다 보면 와이어프레임, 프로토타입을 만들게 되는 경우가 있는데, 필자의 경우 피그마, 액슈어같은 툴을 활용하는 것보다는 PPT를 통한 화면 설계를 주로 했었다. 이직을 준비하며 기획
heympost.com
'공부하는생활' 카테고리의 다른 글
| 피그마 초보 기능 : 업무 효율 높이는 피그마 단축키 모음(연속 복사, 속성 복사, 컬러 스포이드 불러오기, 투명도, 레이어 앞으로/뒤로 보내기) (0) | 2024.03.06 |
|---|---|
| 노션 초보 기능 : 2초만에 자동 맞춤법 기능 해제, 제거하기 (1) | 2024.02.21 |
| 노션 초보 기능 : 노션 단축키 정리, 블록 들여쓰기 줄바꿈 취소선 기울임, 텍스트 컬러 배경 컬러 바꾸기, 체크박스 토글 빠르게 입력하기 (0) | 2024.02.13 |
| 노션 초보 기능 : 보드 열 배경색 음영 넣기, 노션 꾸미기, 보드 열 색깔 구분하기 (0) | 2024.01.24 |
| 피그마 초보 기능 : Inspect 인스펙트 패널 안보일 때 설정하는 방법, 개발자에게 디자인 코드 전달하기 (0) | 2024.01.22 |




댓글