반응형
피그마는 기획자, 개발자, 디자이너가 협업하기 좋은 프로토타이핑툴로 서로 업무 공유와 내용을 실시간으로 공유할 수 있다. 특히나 피그마에서 디자인된 내용을 소스 코드로 변환하기 쉽도록 Inspctor 인스펙터 기능을 제공하는데, 오늘 이를 함께 알아보려고 한다.

인스펙트 패널
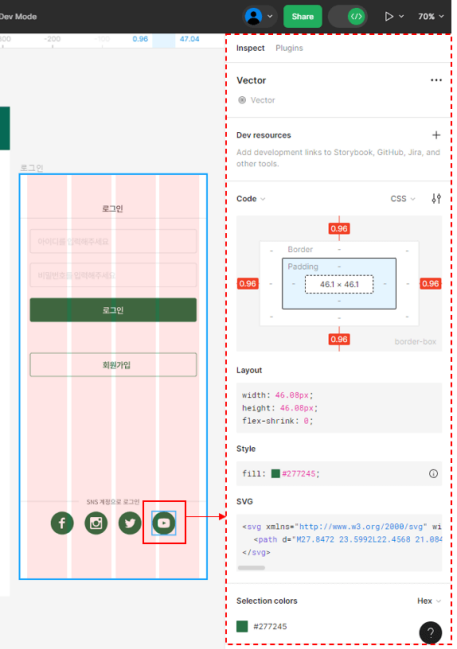
디자인을 소스 코드로 변환하기 쉽도록 정보를 제공하는 것으로, 아래의 화면 예시로 확인하면 쉽다. 피그마 플러그인 기능을 통해 삽입한 로그인 하단 유튜브 모양의 아이콘을 클릭하고 오른쪽 패널 Inspect를 선택하니, 레이아웃과 스타일을 한 번에 보여준다.

이러한 내용들은 피그마에서 자동으로 빠르게 확인 가능하도록 기능을 제공하며, 개발자에게 수월한 업무를 가능하게 도와준다.
인스펙트 패널 안보일때?
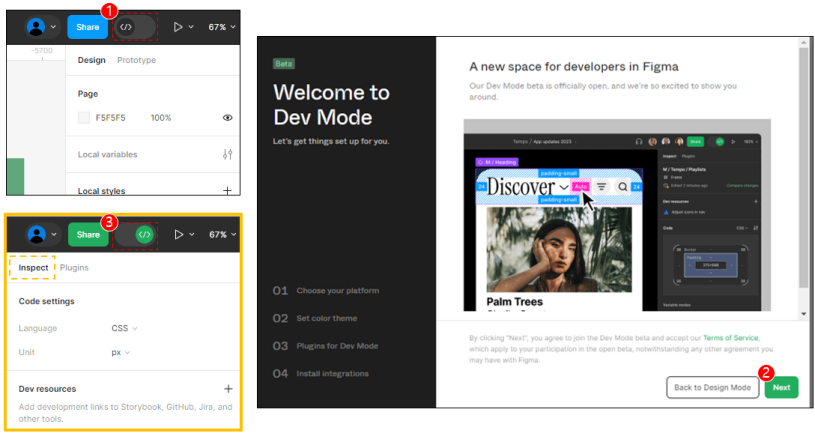
간혹 피그마를 처음 사용하는 분의 경우 인스펙트 패널 자체가 안 보인다고 말하는 경우가 있다. 오른쪽 위에 디자인, 프로토타입 두 가지만 보인다면 share 버튼 옆 </> 버튼을 눌러서 활성화시켜보자.
share 오른쪽 </> 클릭 > 나오는 팝업 Next로 설정하고 넘어가기 > 활성화되어 있는 </> 확인하기

당연한 이야기지만, </>가 활성화되어있을 때 Inspect 패널을 확인할 수 있고 </>를 비활성화시키면 다시 Design 패널이 보인다.
반응형




댓글