피그마 작업을 하다 보면 반복 작업을 빠르게 끝낼 수 있도록 기능을 제공한다. 하나의 프레임 영역에 있는 요소를 모아 그룹화하여 컴포넌트를 생성하면, 쉽게 복사 붙여 넣기로 똑같은 컴포넌트를 쉽게 생성할 수 있다. 반복 작업을 하는 경우 ms에서 많이 사용하는 ctrl+v와 같이 피그마에서도 사용 가능한 단축키까지 알아보자.
STEP 1. 프레임 컴포넌트 생성
예시는 쇼핑몰 상품 리스트 처럼 구성을 해봤다.
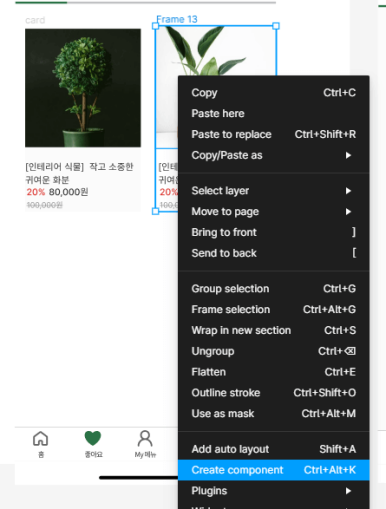
프레임 그리기 > 안에 사각 그리기 > 사각 안에 이미지 넣기 > 상품 이름, 금액 등 텍스트 넣기 > 모든 요소 그룹화 > 프레임 선택 후 오른쪽 마우스 > Create component 선택

프레임은 먼저 그려도 괜찮고 나중에 그림, 텍스트 등 요소를 다 그리고 마지막에 그 위로 감싸서 그려도 상관없다. 프레임을 기준으로 하나의 컴포넌트를 생성해 복사하는 것만 기억하면 된다.
STEP 2. 복사+붙여넣기
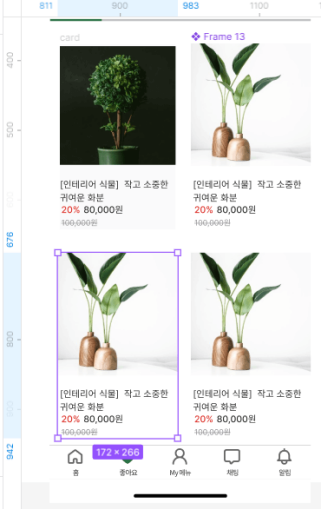
보통 ctrl + c, ctrl + v로 많이 하는 복사 붙여 넣기를 피그마에서는 alt 키 하나로 사용한다. 복사할 컴포넌트를 선택 후, alt를 누르고 붙여넣기 할 위치에 마우스 커서를 올리면 끝이다. 여기서 꿀팁은 만약 복사 붙여넣기를 반복으로 하는 경우, alt로 1회 붙여넣기 후 반복 붙여넣기 단축키(ctrl + d)를 사용해 빠르게 화면을 채울 수 있다.

STEP 3. 그림 넣기
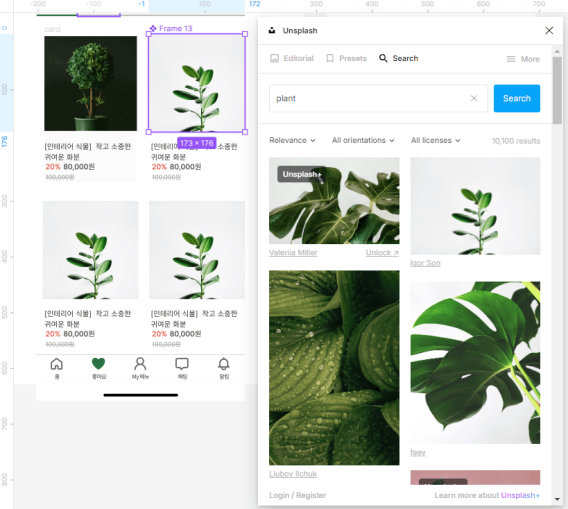
붙여 넣기가 완료됐다면, 바꾸고 싶은 그림을 선택 후 언스플래쉬 기능을 통해 그림을 넣어주면 된다. 만약 하나씩 바꾸기 귀찮은 경우에는 왼쪽 레이어 창에서 사각 그림만 ctrl로 쏙쏙 골라 선택 후 Unsplash > Presets > 파란색 버튼 Insert Random을 누르면 랜덤으로 그림이 들어간다.

빠르고 쉽게 작업하기에 좋은 환경인 프로토타이핑 툴 피그마, 그 기능에 대해서 조금씩 함께 알아보려고 한다!
함께 보면 좋은 글
피그마 초보 기능 : 플러그인 언스플래쉬 기능으로 이미지 넣기 목업 이미지 넣기, 쇼핑몰 상품
피그마로 앱을 디자인할 때, 이미지를 넣어야 하는 경우가 많다. 실제 이미지가 아니더라도 UI 완성도를 높이기 위해 피그마에서 기본으로 제공하는 이미지를 넣어 보기 좋게 디자인할 수 있다.
heympost.com
'공부하는생활' 카테고리의 다른 글
| 노션 초보 기능 : 보드 열 배경색 음영 넣기, 노션 꾸미기, 보드 열 색깔 구분하기 (0) | 2024.01.24 |
|---|---|
| 피그마 초보 기능 : Inspect 인스펙트 패널 안보일 때 설정하는 방법, 개발자에게 디자인 코드 전달하기 (0) | 2024.01.22 |
| 피그마 초보 기능 : 플러그인 언스플래쉬 기능으로 이미지 넣기 목업 이미지 넣기, 쇼핑몰 상품 이미지 페이지 만들기 컴포넌트, 인스턴스 끊고 이미지 각각 넣기 (0) | 2024.01.12 |
| Figma 초보 기능 : text, color 서식 지정해서 스타일 등록하기, 피그마 컬러 스타일 (0) | 2024.01.09 |
| Notion 초보 : 한 행에 두 개 이상의 열 추가하기. 2개 열로 구성된 블록 만들기 (0) | 2024.01.08 |




댓글