반응형
클라이언트에게 서비스 변경 사항에 대해 안내메일을 보낼 때, 텍스트나 이미지로만 전달하는 경우도 있지만 HTML을 만들어 메일 보내는 경우가 있다.

이때, HTML에서 사용하는 <,>,- 등 이런 기호들은 기본 코드 작성에 필요하기 때문에 PC가 이해하는 코드로 변환하여 사용해야한다.
그 외에 사용하는 문자들도 HTML에서 입력하는 경우 브라우저, MAC PC 등의 환경에 따라 깨짐이 발생할 수 있기 때문에 코드로 사용하는 것이 가장 안전하다.
HTML 특수문자 코드
| 화면 | 입력 코드 | 설명 |
| - | - | 중간 선 |
| > | > | 오른쪽 방향 꺾쇠 |
| < | < | 왼쪽 방향 꺾쇠 |
| & | & | and 특수기호 |
| (공백) | | 공백 여러개 필요 시 사용 |
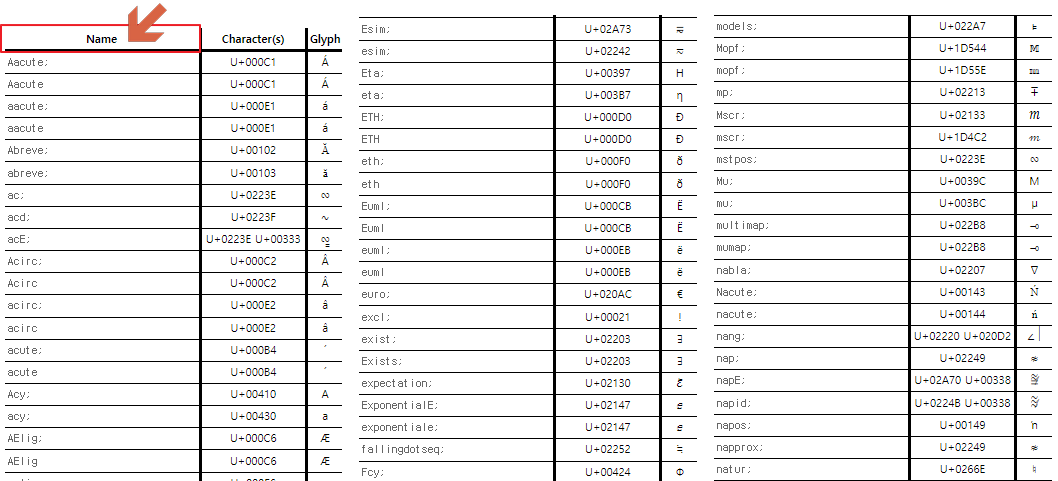
이 외에도 다양한 특수문자, 기호 입력 코드는 아래 링크에서 찾아볼 수 있다.
무려 만개가 넘는다.

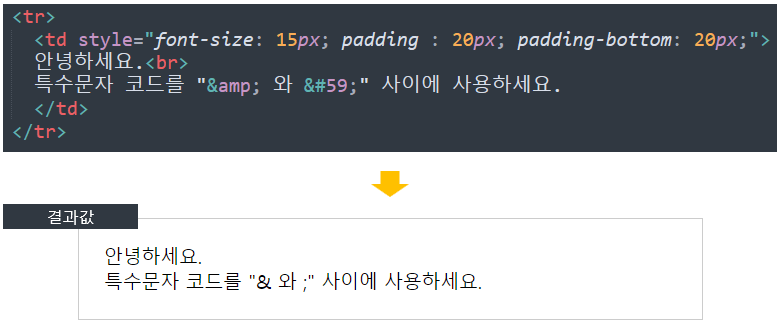
화면 예시

위 사진에서 보는 것과 같이 HTML에 특수문자를 사용하는 경우 & 와 ; 사이에 코드를 입력하면 되고, 위 사이트 기준 NAME이라고 되어있는 부분을 &뒤에 입력하면 된다.
반응형
'공부하는생활' 카테고리의 다른 글
| 엑셀 초보 함수, 엑셀 특정 문자 개수 세는 함수 COUNTIF, COUNTIFS /실무 엑셀 함수, 같은 text 개수 세기 (0) | 2023.06.09 |
|---|---|
| 시놀로지 나스 DSM 자동 업데이트 실패. 해결 방법(Synology NAS DS 220+) (0) | 2023.06.07 |
| 구글 지도 위도, 경도 좌표 찾는 방법(네이버 지도 위도, 경도 찾기 불가) (0) | 2023.05.30 |
| 페이스북 계정 삭제 2023년 5월 최신 방법, 페이스북 해킹 대응 (0) | 2023.05.11 |
| 페이스북 비즈니스 계정 해킹(@bugfoo.com), 메타 비즈니스 계정 삭제, 복구, 환불, 해결 방법 (5) | 2023.05.10 |




댓글